json
dither
flex
https
unity
USB
Java开发
springmvc
栈
嵌入式数据库
自动批量下载图片的插件
dcl语言
在线聊天室
PM项目管理
购书网站
通信原理
智能指针
界面开发
python自动化测试
刷盘
iview
2024/4/12 8:41:55iview Cascader使用动态加载选项时设置默认值
原文章链接地址:https://codepen.io/02954/pen/MzMMYw
HTML
<script src"//unpkg.com/vue/dist/vue.js"></script>
<script src"//unpkg.com/iview/dist/iview.min.js"></script>
<div id"app"><…
iview中page组件的跳转功能BUG解决方案
xl_echo编辑整理,欢迎转载,转载请声明文章来源。欢迎添加echo微信(微信号:t2421499075)交流学习。 百战不败,依不自称常胜,百败不颓,依能奋力前行。——这才是真正的堪称强大!! 在使…
iview 表单验证的时候,下拉菜单验证不通过
用iview自带的表单验证select标签的时候,一直验证不通过,因为iview默认校验数据类型为String,而我的select用的value是number类型的
所以只需要在验证规则中加入 type:"number"即可
caseType: [{ type: number, required: true, …
iview框架的select碰到回显深坑,解决方案!
iview框架的select碰到回显深坑,求解决方案!
具体代码和问题如下:
问题描述使用select控件,并使用该控件的远程搜索功能,当将该功能添加在新增model里面的时候,正常使用,当在详情model里面复用…
iview表格内容居中
一般的iview的表格的样式 表格内容都是居左显示的,如果表格的内容很多的话,如下: 个人觉得有点丑,所以在之前代码的基础上,需要加一些代码:
columns:[{title:"食物详情",key:"foo…
iview tree树形菜单实践之数据回显与选中
iview tree树形菜单在使用过程中,多多少少有一些小坑,本文简单罗列几个: 避坑指南: 关于iview tree树形菜单在使用过程中存在父级菜单的数据传输和回显问题 简单就是两个方面:勾选后数据传输和回显问题。
一ÿ…
VUE Iview 报错 “TypeError: Cannot read property ‘validate‘ of undefined“(解决)
在使用框架iview的表单验证的时候报出错误
1 错误:TypeError: Cannot read property ‘validate’ of undefined
[Vue warn]: Error in v-on handler: "TypeError: Cannot read property validate of undefined"found in---> <Button><Form…
note_前端框架Vue的安装和简单入门(Windows 11)
1. Vue安装
(1) 下载安装node.js和npm
# 下载msi安装包
https://nodejs.org/en# 点击安装包,按提示安装
# 默认安装nodejs, npm, 在线文档; PATH配置# 确认安装是否成功,在dos中输入
node -v # 验证nodejs是否安装成功
npm -v # 验证nodejs包管…
关于iview中表单Form自定义验证
目的:实现使用iview中表单的验证自己想要的结果
结果:网上找到合适方法validator
步骤:
1.在form中设置好要验证的值 <FormItem label"分类:" prop"MenuClassifyId"> <Select v-mode…
momentjs实现DatePicker时间禁用
momentjs是一个处理时间的js库,简洁易用。
浅析一下, momentjs 在vue中对DatePicker时间组件的禁用实践。
一,npm下载
npm install moment --save二,particles.json中
"dependencies": {"axios": "^…
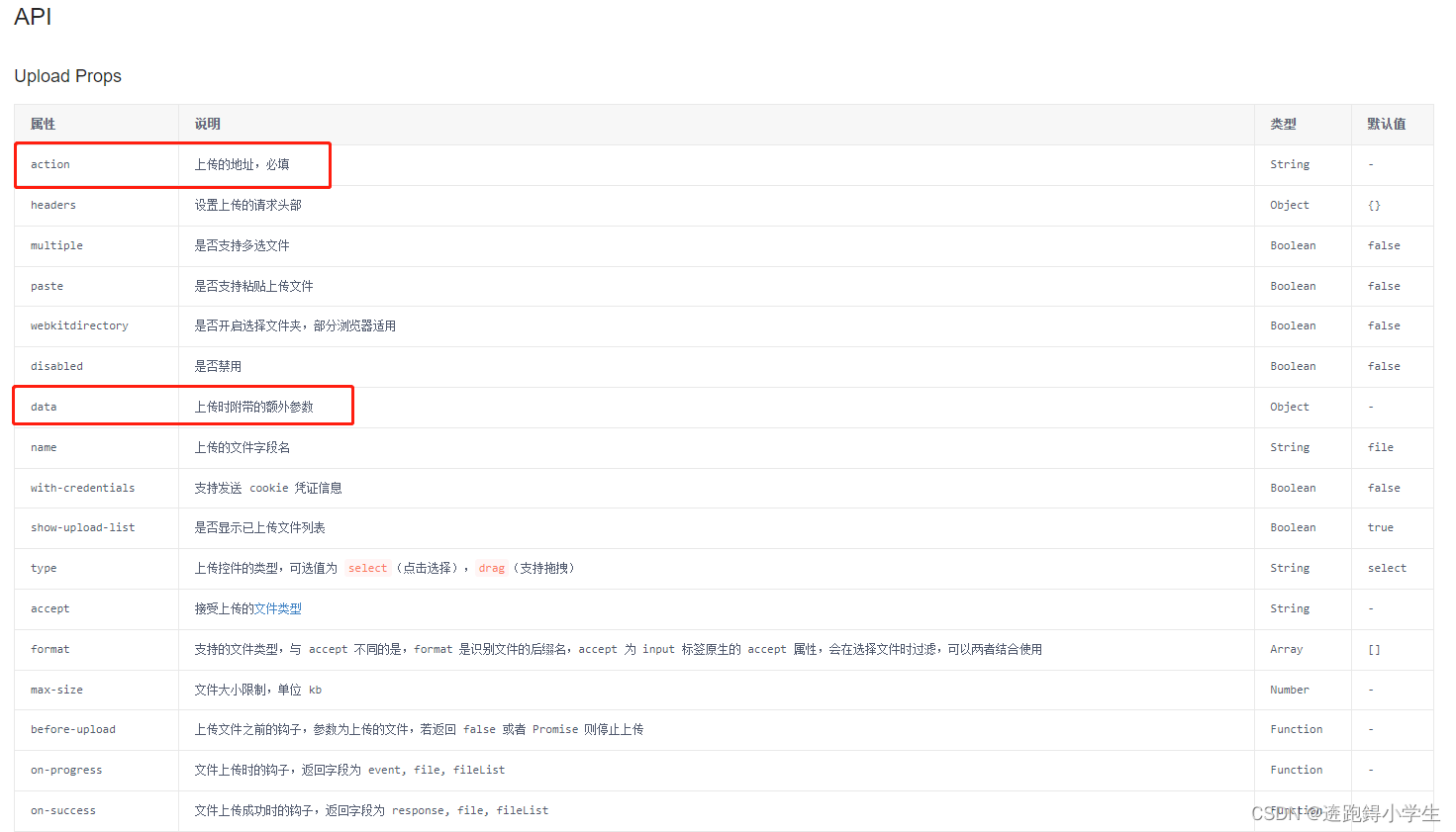
Vue Element upload组件和Iview upload 组件上传文件
今天要分享的是使用这俩个UI组件库的upload组件分别实现调用组件本身的上传方法实现和后台交互。接下来就是开车的时间,请坐稳扶好~
一、element upload组件传送门 1、html文件
<el-upload ref"uploadRef" :action"uploadUrl" :data"…
vue实现跳转传参查询
vue实现跳转传参查询: 应用场景:外部链接携参跳转目标页时,避免多次输入查询信息查询 目标需求:登录及非登录状态均可跳转自动查询 避坑指南:token失效时需要重新缓存及路由导航缓存判断 简单实现:缓存信息,…
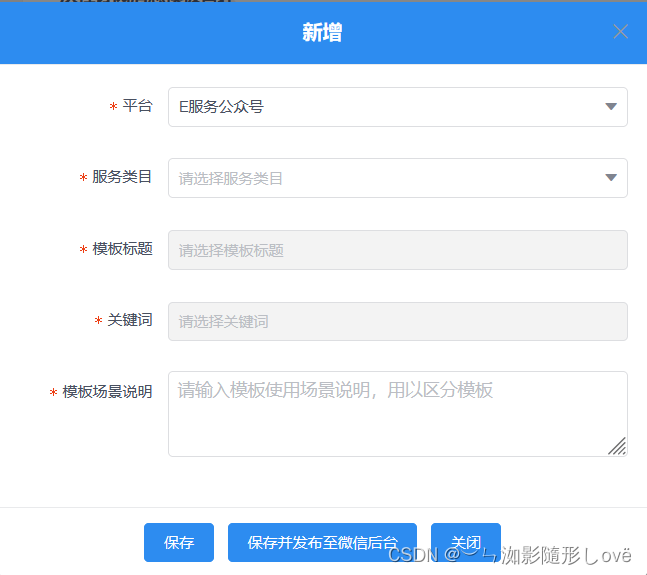
vue select联动 设置filterable坑
需求: 平台改变 获取服务类目List 服务类目改变 获取模板标题List 模板标题改变 获取关键词List 由于模板标题List数据条数较多,因此需要设置可搜索选择 问题:由于模板标题加了【filterable】属性。当服务类目改变时,模板标题要么…
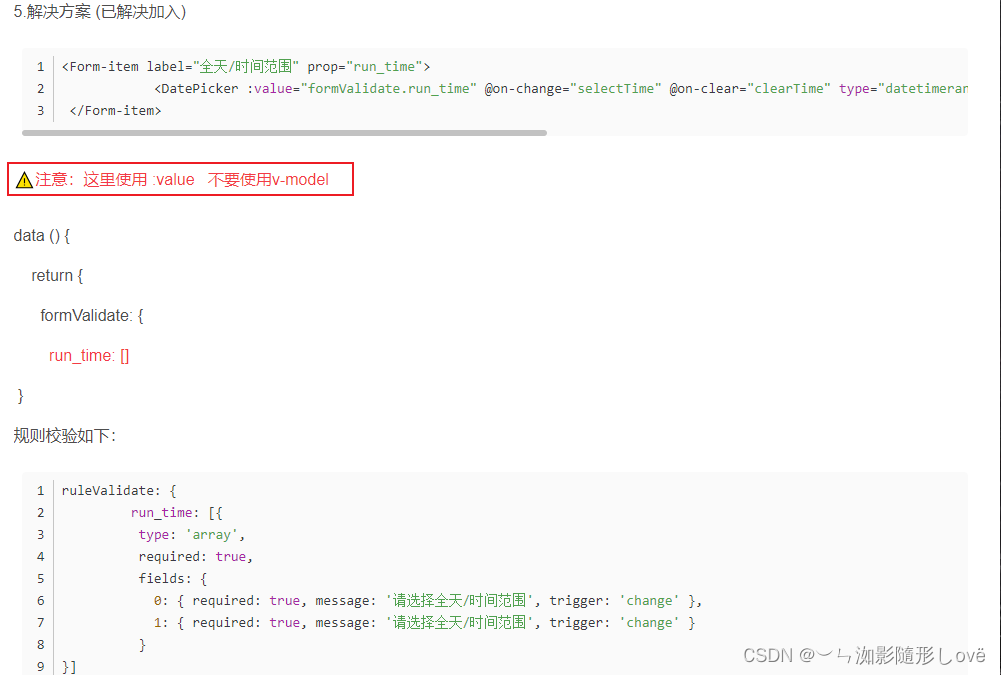
iview 日期 datetimerange
问题:每次点击编辑按钮进入到编辑页面,活动时间明明有值,却还是提示请选择活动时间。 原因:值没绑定上 解决办法:v-model 修改为 :value <Form-item label"活动时间" prop"timeRange"><d…
iview formValidation 表单验证大于0
const ruleValidate {temp_hourly_rate: [{ required: true, message: 临时费率, trigger: blur },{validator: (rule, value, callBack) > {if(value < 0){callBack(金额不能小于0)}else{callBack()}}}]
}
效果: 如果有什么问题及不懂的可以于关注公众号 回…
Iview Tooltip显示不换行,被遮挡
部分使用slot 方式无法解决
<Tooltip placement"top"> <Button>多行</Button> <div slot"content"> <p>显示多行信息</p> <p><i>可以自定义样式</i></p> </div> </Tooltip> 所以…
动态添加二级表头 You may have an infinite update loop in a component rende 9 function.
问题截图 代码如下:
<!-- E通 (活动统计表)-->
<Tablev-if"type activityStatistics && onlineId && onlineColumnsShow"width"80%"ref"selection":columns"onlineColumns&q…
vue+iView 动态侧边栏菜单保持高亮选中
iview 组件在使用过程中,多多少少有一些小坑,本文简单罗列一二: 避坑指南: 关于iview 侧边栏菜单未能展开高亮选中回显问题 应用场景:iview-admin下接入动态菜单后,刷新或链接跳入时回显失效 简单就是两个方…
iview中modal新增、修改共用校验规则清除
xlecho编辑整理,欢迎转载,转载请声明文章来源。欢迎添加echo微信(微信号:t2421499075)交流学习。 百战不败,依不自称常胜,百败不颓,依能奋力前行。——这才是真正的堪称强大!! <M…
iview设置全局提示
前言 iview里有封装好的全局提示的方法,这为我们的开发提供了便利。iview里的全局提示有预先设置好的位置和显示时间,但是这其实也是可以自己设置的。
没有进行自定义设置 进行自定义设置 设置方式 整个项目上全局配置 在main.js文件下写,这…
view-design 全局引入与按需引入
全局引入
1、安装依赖
npm install view-design --save
2、在main.js中引入
import ViewUI from view-design;
import view-design/dist/styles/iview.css;Vue.use(VueRouter);
Vue.use(ViewUI);
按需引入
1、安装依赖
npm install babel-plugin-import --save-dev
2、…
iview 的table表格组件使单元格可编辑和输入
表格的列定义中,在需要编辑的字段下使用render函数
template表格组件
<Table border :data"data" :columns"tableColumns" :loading"loading"></Table>data中定义table对象 table: {tableColumns: [{title: 商品序号,k…
使用vue+iview Form组件 按enter键阻止页面刷新
如果我们在Form组件中嵌套使用Input组件的时候,会有一个小问题,如果我们在一个Form组件中只使用了一个Input组件,当该Input组件获取焦点的时候,我们按enter键,整个页面会刷新
解决办法:
方法一、
<For…
iview中table排序
看到一篇比较好的文章,分享出来:https://blog.csdn.net/qmzmzxk/article/details/81748422
官网也写得很清楚:https://www.iviewui.com/components/table#PX
注意一点,初始化排序,官方解释:通过给某一列设…
iview定制主题踩坑-解决方案
echo编辑整理,欢迎转载,转载请声明文章来源。欢迎添加echo微信(微信号:t2421499075) 交流学习。 iview的官网定制主题引入太简单了,为我们引入流程下了很多的坑,博主也是踩了好久的坑才一一解决的。 引入步骤ÿ…
iView Table通过render添加一个Input标签,并获取标签的值
1 问题描述
我想要在iView框架,标签Table中通过render添加一个Input标签,并获取标签的值
2 需求描述
以下表格最后一个是一个Input标签,是后台传过来的数据,给每一行最后一列添加一个Input,用户输入内容后再提交即可。
3 解决…
iView 发布后台管理系统 iview-admin,没错,它就是你想要的
简介
iView Admin 是基于 Vue.js,搭配使用 iView UI 组件库形成的一套后台集成解决方案,由 TalkingData 前端可视化团队部分成员开发维护。iView Admin 遵守 iView 设计和开发约定,风格统一,设计考究,并且更多功能在不…
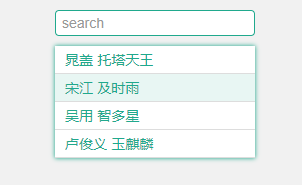
VUE模仿百度搜索框,按上下方向键及回车键实现搜索选中效果
逻辑介绍:1、表单获取焦点时,显示搜索建议框2、输入内容时,请求后台接口,并将返回的数据展示在搜索建议框内3、表单获取焦点情况下,按键盘上下箭头可实现搜索列表项的切换,按回车可以选择当前激活的选项并获…
Vue3中使用自定义指令
一,自定义指令: 应用场景:禁用按钮多次点击 1.vue2
a. src/libs/preventClick.js import Vue from vue
const preventClick Vue.directive(preventClick, {inserted: function (el, binding) {el.addEventListener(click, () > {if (!el…
iview select组件在大数据情况下虚拟加载处理方式
select 组件在几千上万条数据的时候特别卡,调试发现option组件渲染太多,导致整个页面都卡,通过调研发现可以通过虚拟加载的方式动态渲染option,亲测上万数据一点都不卡,废话不说,上代码
虚拟加载用的是 vu…
基于vue+iview实现省市区三级联动
表单关键代码
<FormItem prop"province" label"省份"><Select v-model"formValidate.province" placeholder"请选择省份" on-change"changeProvince"><Option v-for"(item,index) in provinceArr"…